Virtual Shine
Virtual Shine is a new feature we desinged in our consultant service for a famous jewelry brand. With its interactive editing and sharing functions, it helps the brand attract young users, broadcast the brand story, and cultivate potential customers.
2021, freelance consultancy
Author / Elan Tao, Alba Wang, Danlin Huang and Yuanjing Lai
Keywords / UX design; new feature
Contribution / Leading Designer in a team of 4 UX designers; designed from ideation, prototypes to final UI & interaction; responsible for client negociation and final presentation.
Problem
How can a classical luxury jewelry brand reach out to potential young customers?
As e-commerce becomes so prevailing today, classical jewelry brands are losing market to emerging new brands targeting the yound customers, and covid quarantine / block-out have aggravated this. This is why the Shanghai office of a traditional luxuries jewelry brand reaches out for user experience consultancy. In this 2 month freelance service, our team helped this old brand engaging new interaction with the Z generation. For confidentiality purposes, this brand name on this page is a pseudonym.
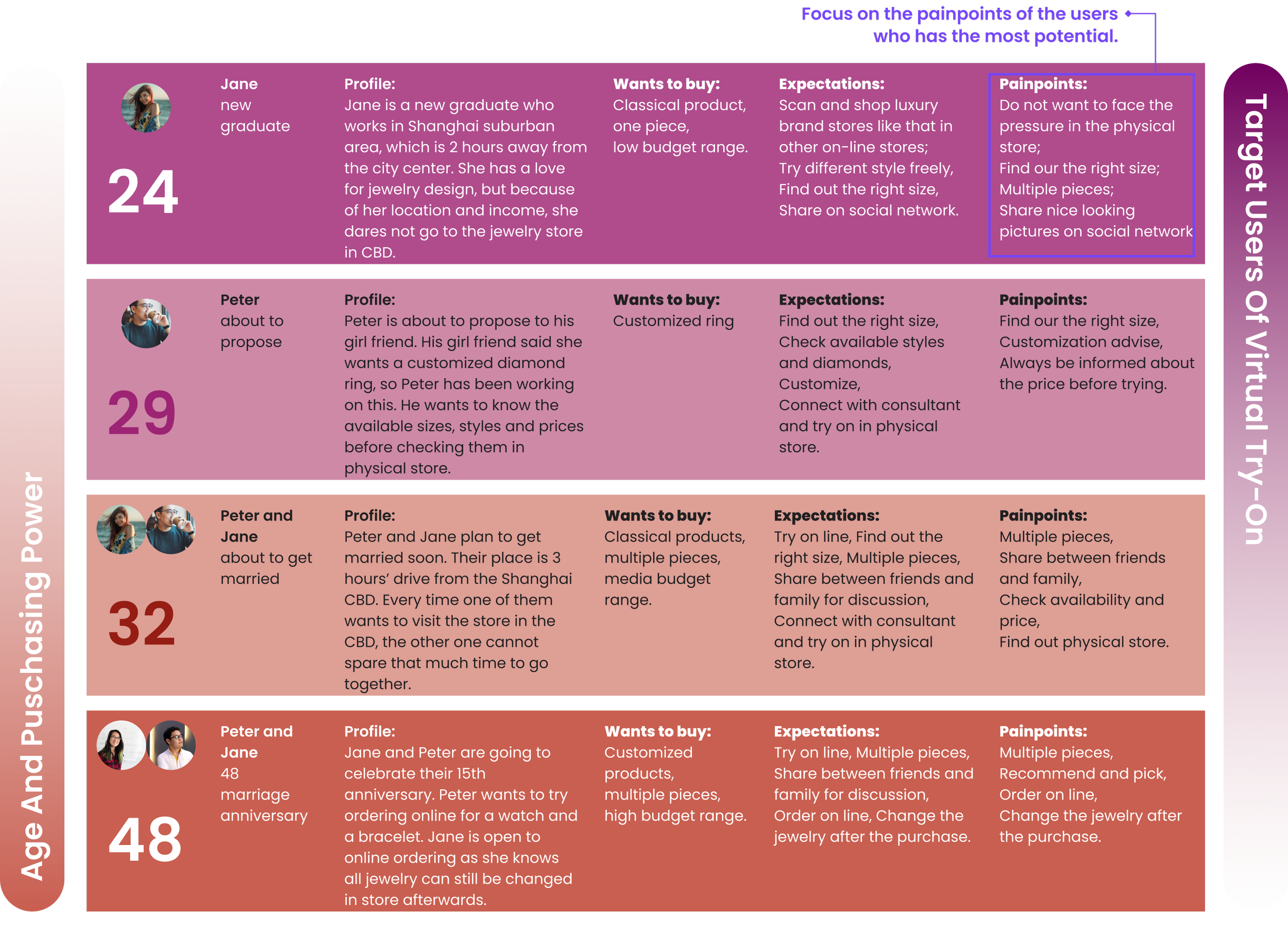
User Profile
Why should a traditional luxury brand reach out to potential young customers, and how?
The aim of reaching out to yound customers is to cultivate cultural identity and consumption habits, so that later when they have more purchasing power they would consider buying or customizing jewelry and accessories from the brand.
Solution
Virtual Try-on for the Z-generation
Tranditional brands need to approach to the younge generation in a way that those internet aborigines recognize. Virtual try-on is an interactive, playful function which brings the classical jewelry onto one’s hand but without security risk and management cost.
The goal is to add an virtual try-on function in the brand’s existing mobile/ online store, so that young people can experience the classical jewelry on them at their home, without any communication cost or traffic cost. To further enlarge its influence among the Z-generation, exportation and sharing function is also critical, so that it can provide users with social values they can spread within their peer and help attract more potential users.
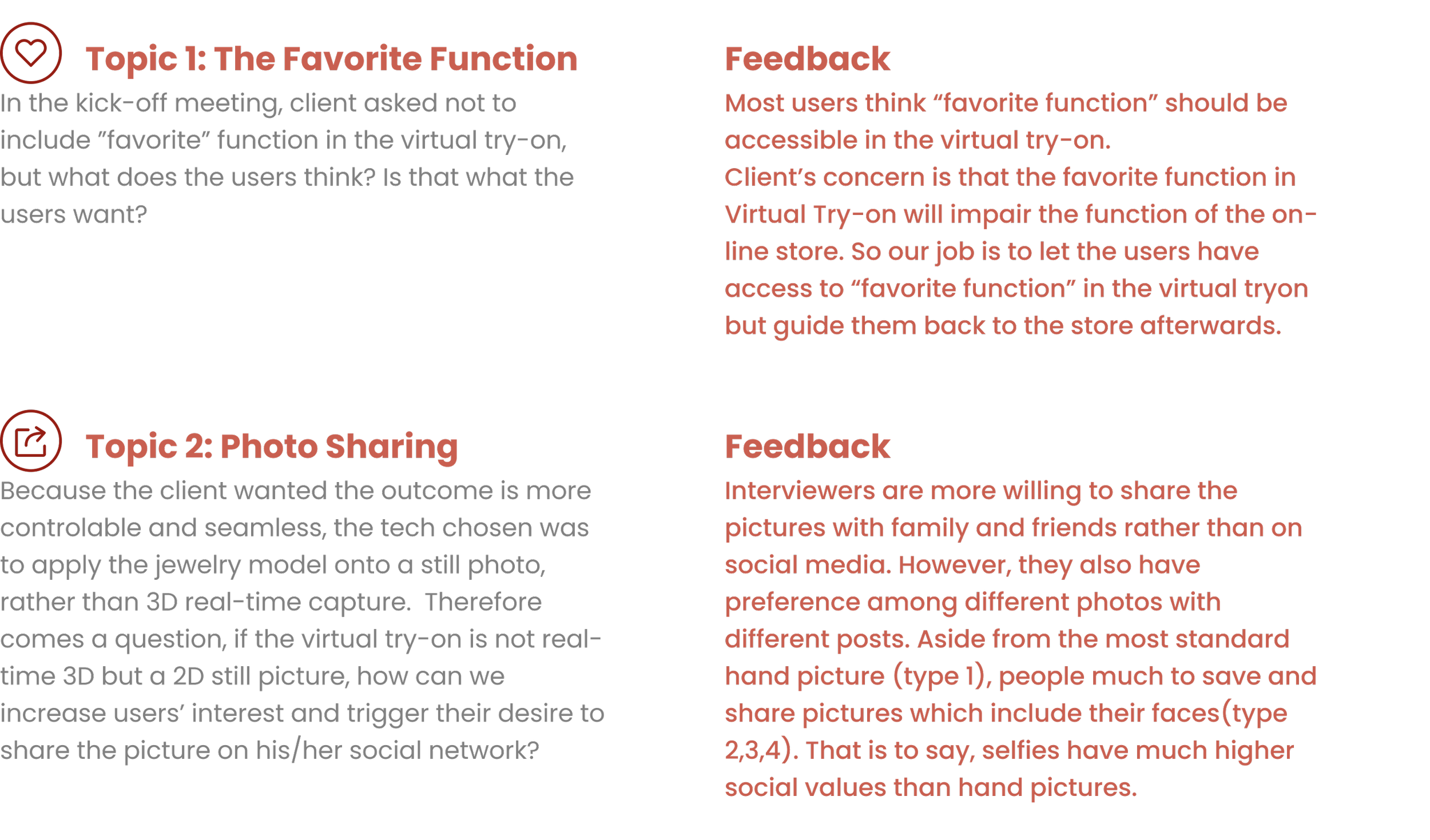
User Interview
What do users really care in virtual try-on
Our team conducted a quick survey among 16 family members and friends on the jewelry virtual try-on topic. We designed an interview script which includes a list of general questions, and also 2 spercific questions we bear in mind.
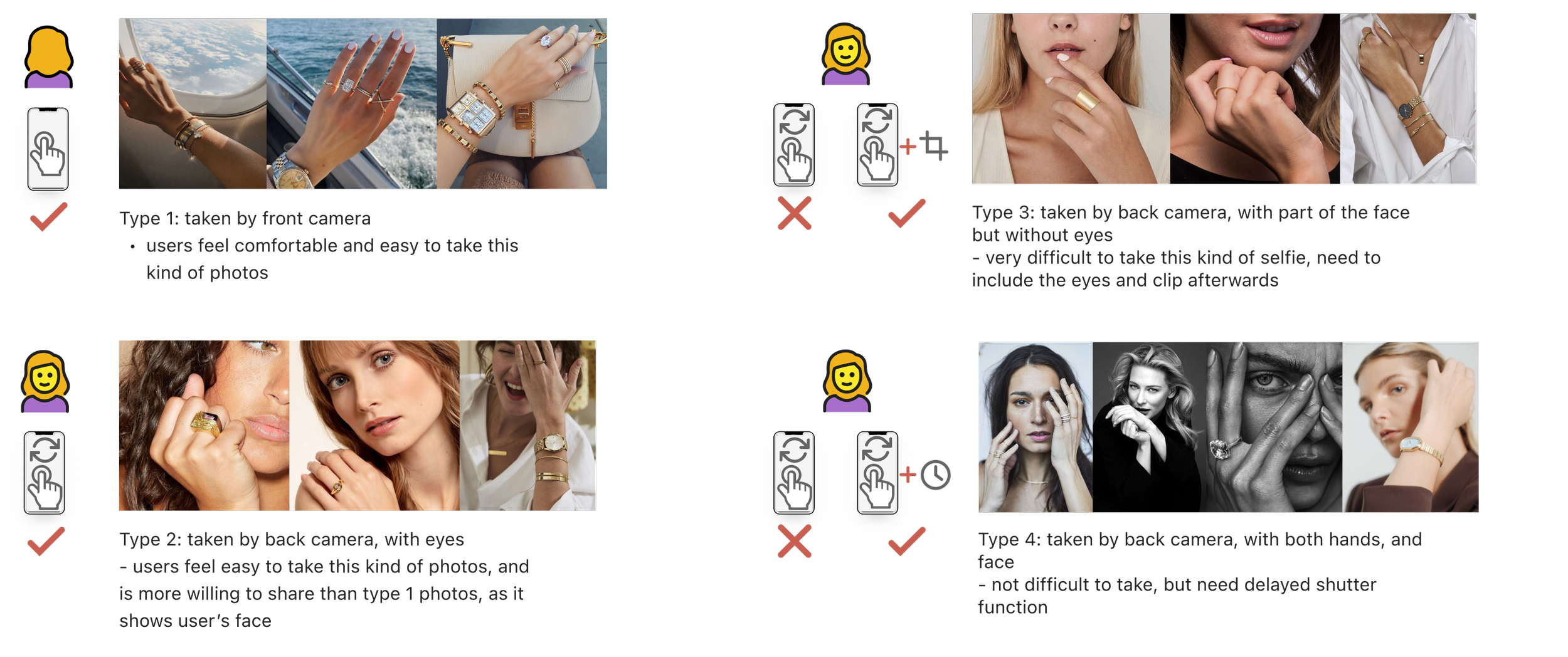
Photo sharing - 4 types of postures
Photo taking process for hand-wear jewelry
As the virtual try-on will first provide the classical hand-wear jewelry to the users, it is important to find out what kind of postures can best show the jewel and our users at the same time. We showed the following pictures to our 8 interviews and let them choose which ones they would like to share on their social media. Type 2 and 4 which includes users face and eyes are far more welcomed than Type 1, which only includes one hand. Type 3 is also liked as it partly shows the face. In order to let users take pictures
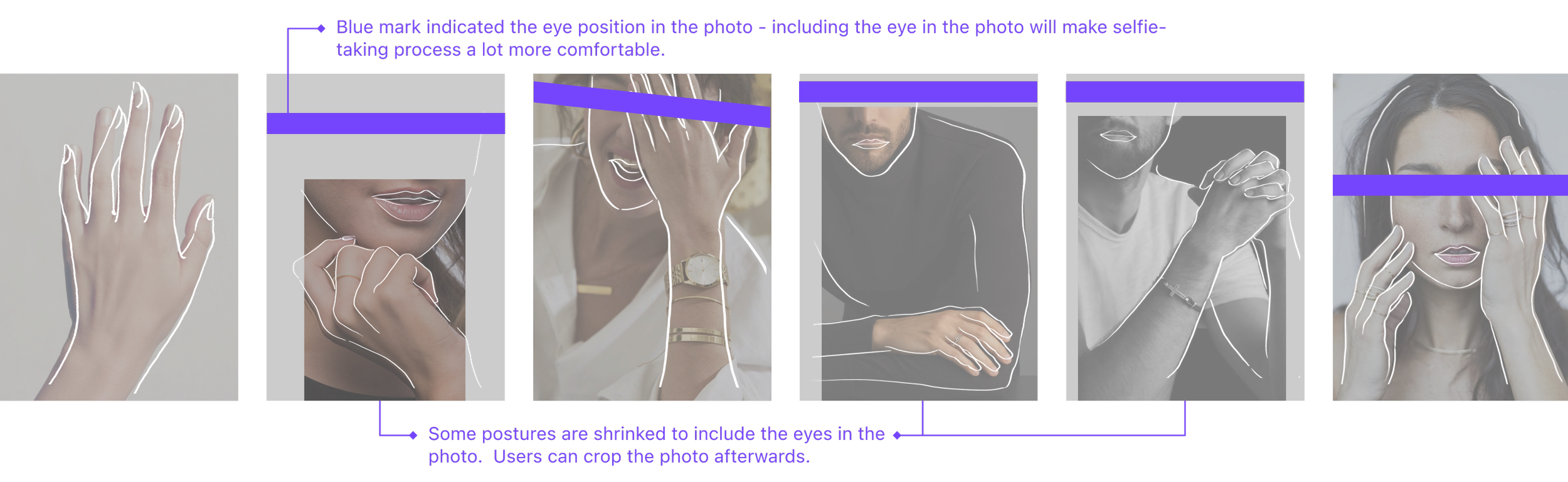
Most Popular Postures
We picked the most popular poses from the interview results and made them into photo-taking guides. The 2D virtual try-on will be shown onto these templates.
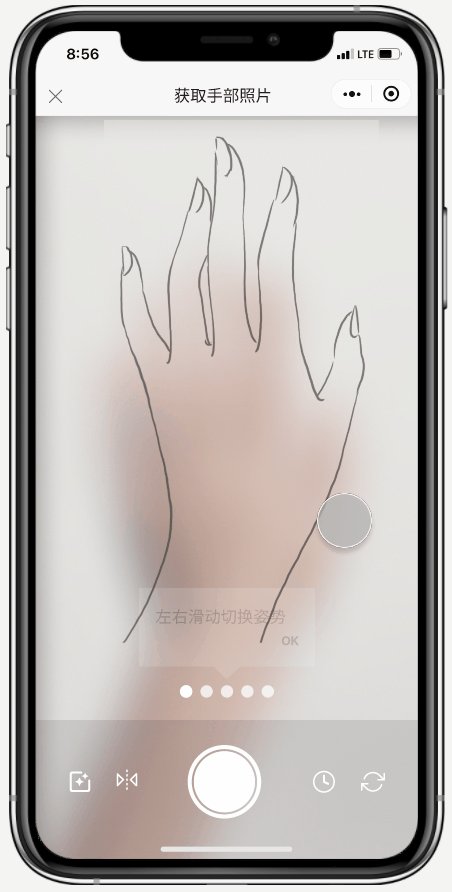
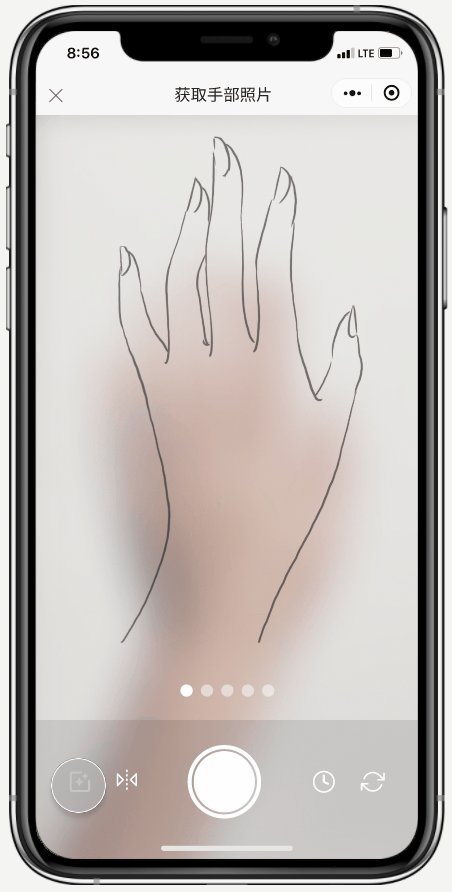
Selfie Photo-taking Guide
As a result of our our previous study, the guidlines are adjusted to guanrantee that photo-taking process is easy and comfortable.
User flow / function priority
After 2 design sprints and user interview, we finally locked down the priorities in this design iteration, as well as the main user flow.
Low Fi
Prototype
The interactive mockup is particularly important for us because it not only conveys our final design clearly but also helps us get feedback from others by doing simple user tests.
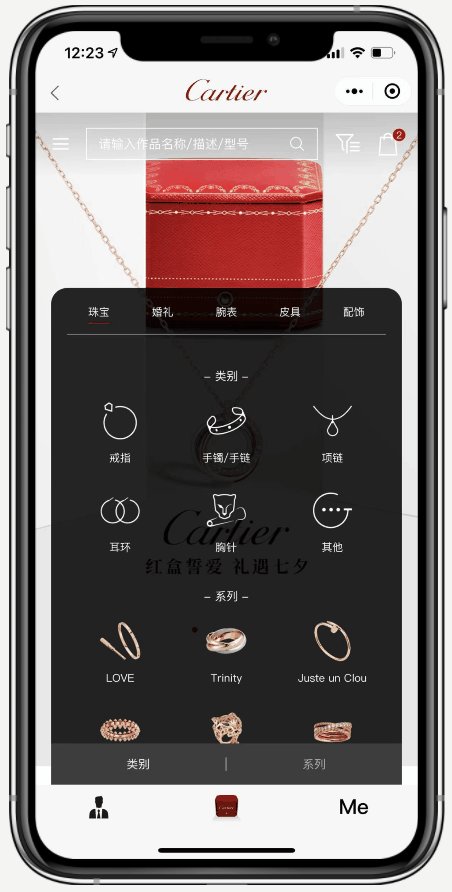
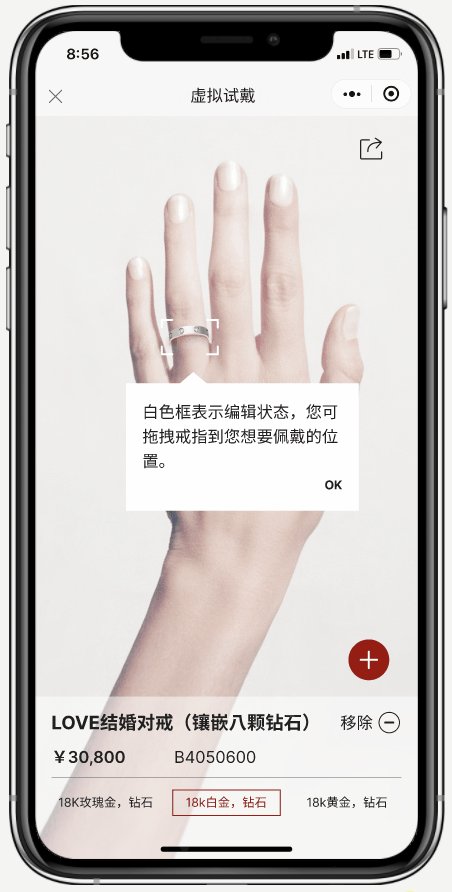
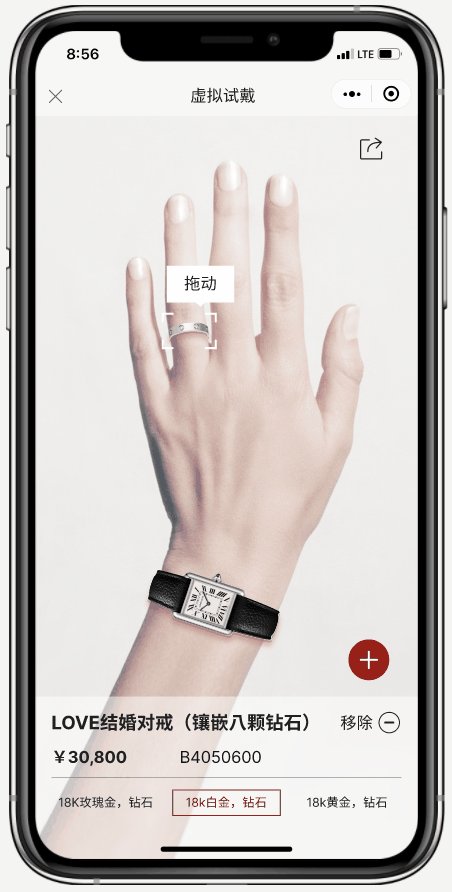
Entrance A
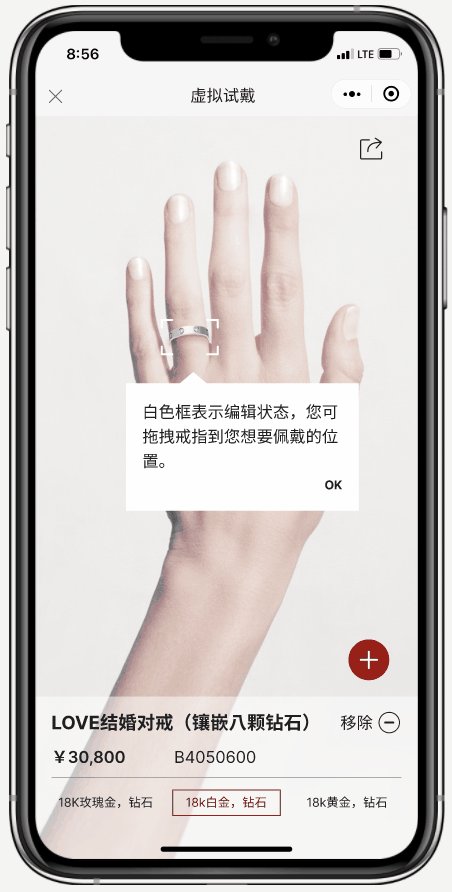
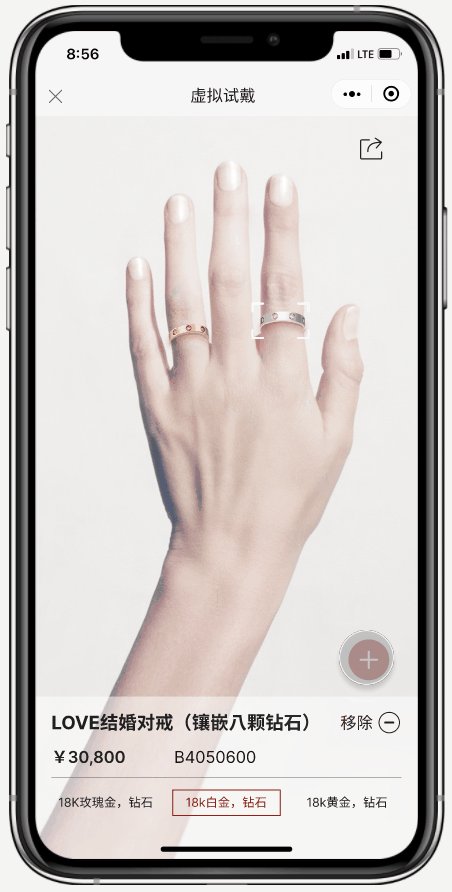
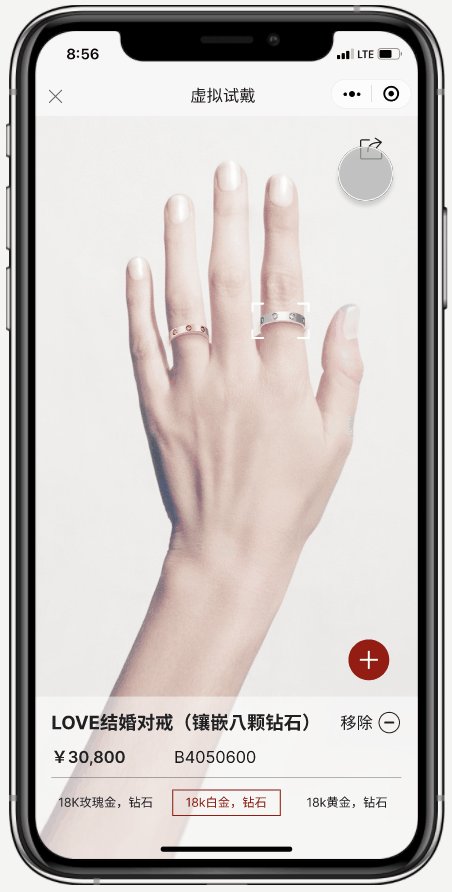
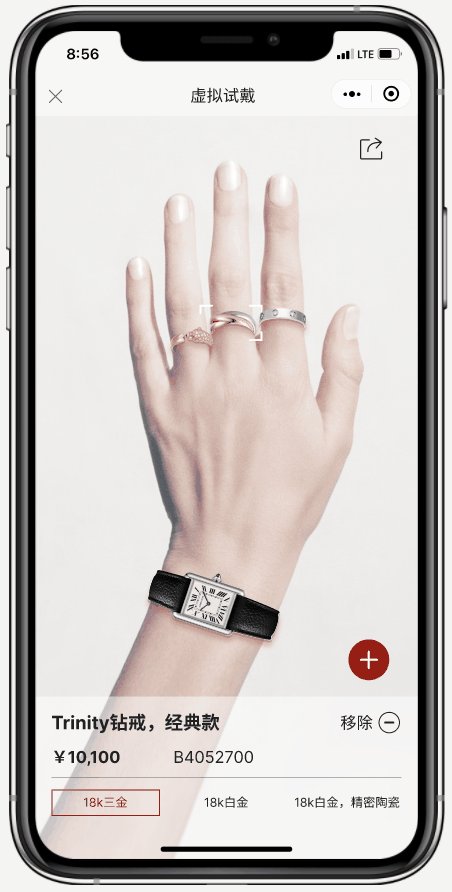
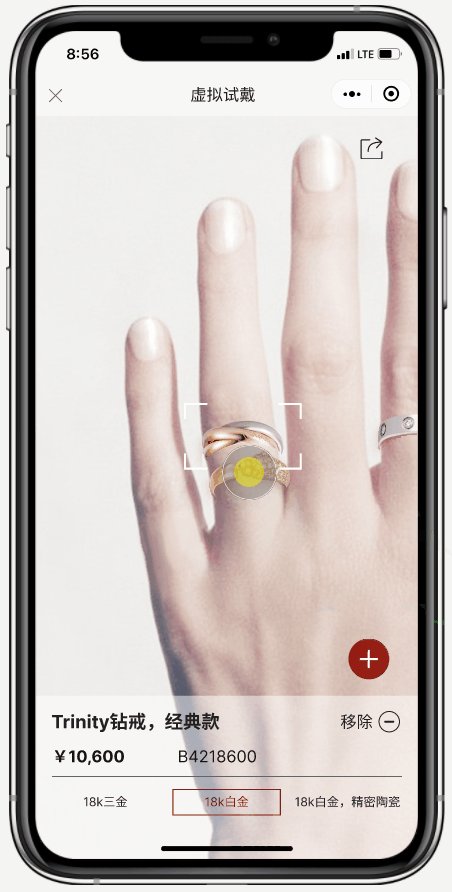
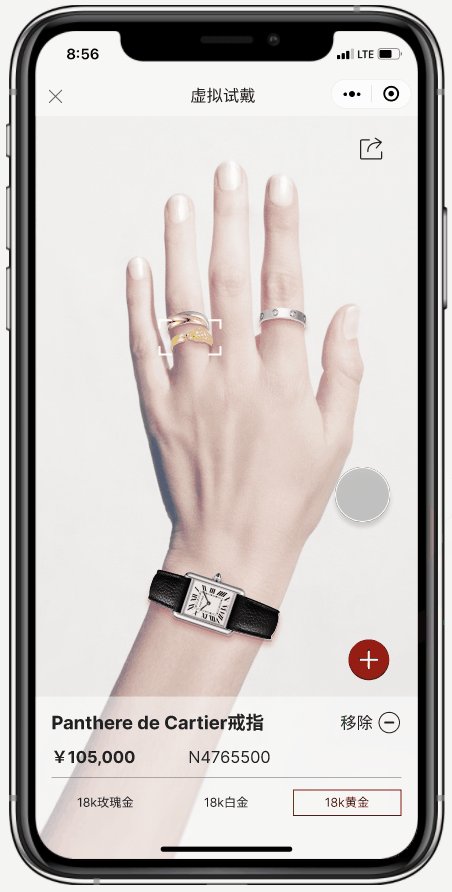
There are 2 entrances for the virtual try-on. The first one, entrance A is in the specific product page, and it allows users to see that one product on their hands or wrists, depends on what they jewelry they want to try on.
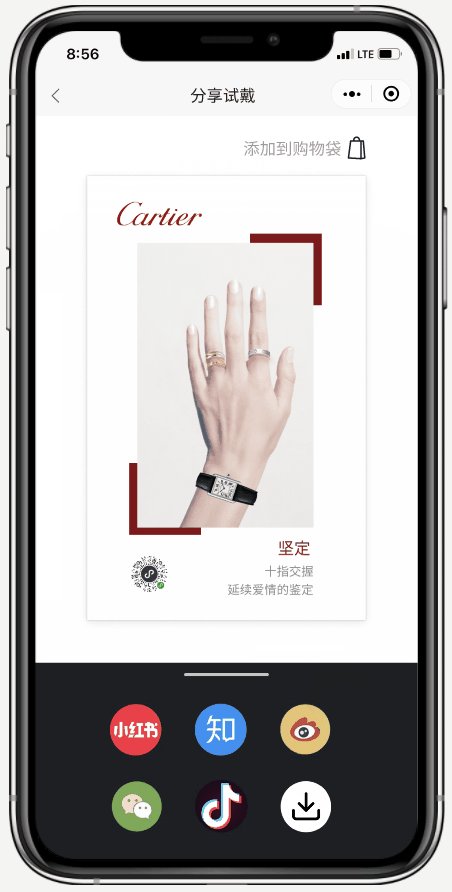
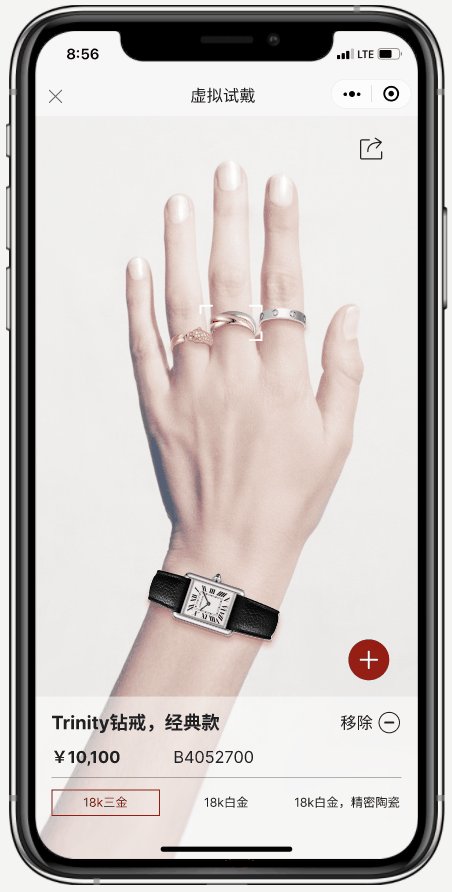
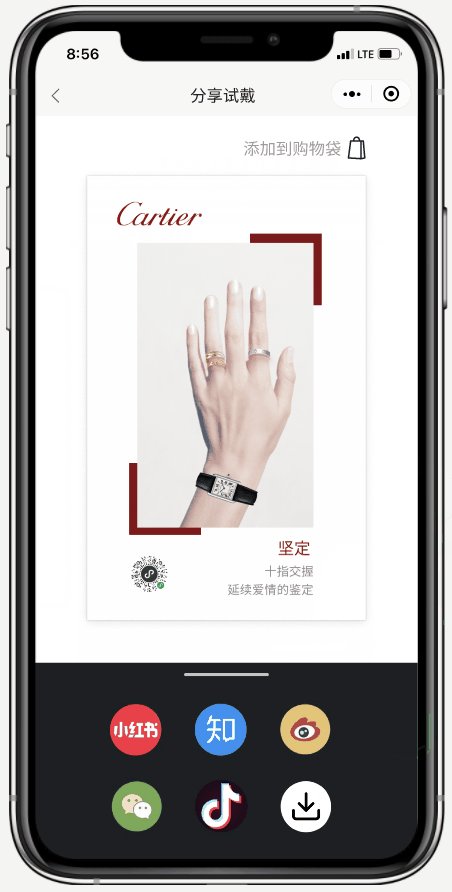
Users can adjust the position and material of this piece of jewelry, as well as add multiple pieces or remove some of them. When users are satisfied with the try-on, they can save the image and share it in their favored frame.
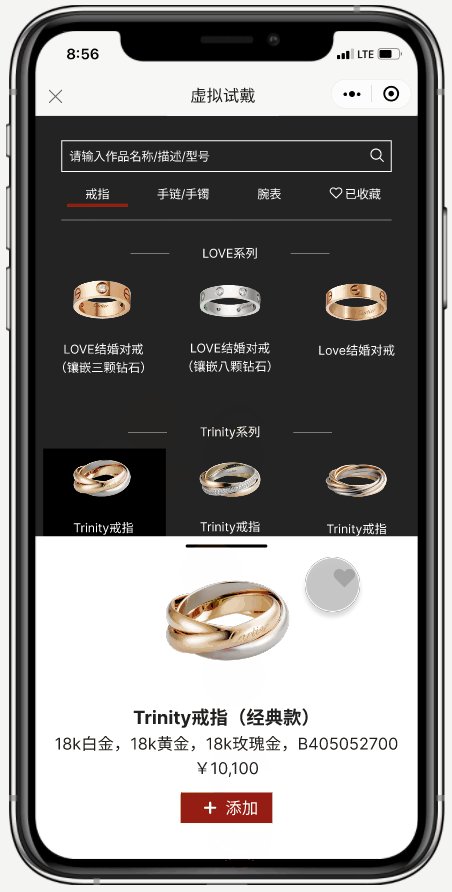
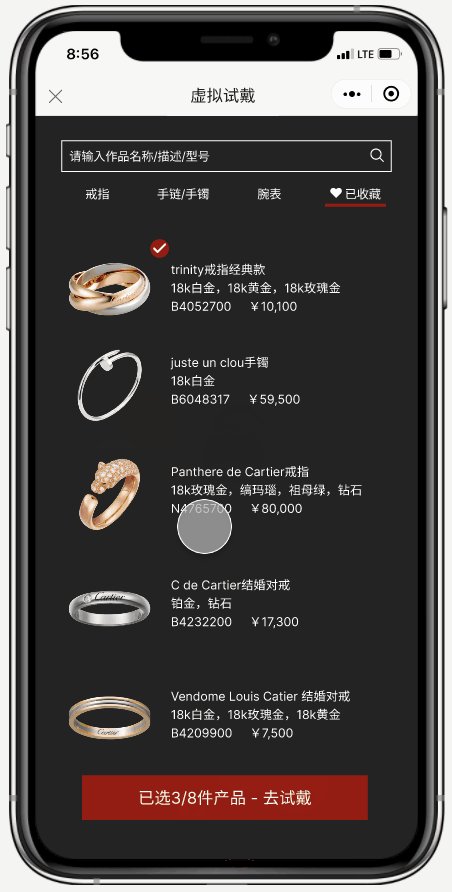
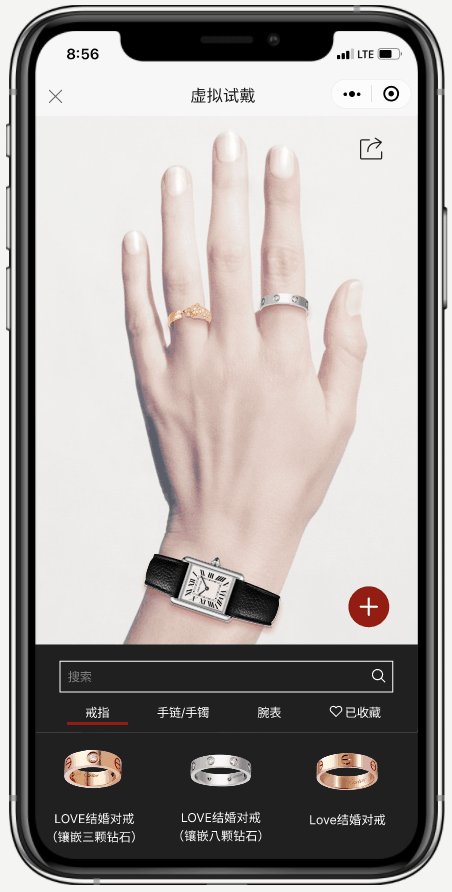
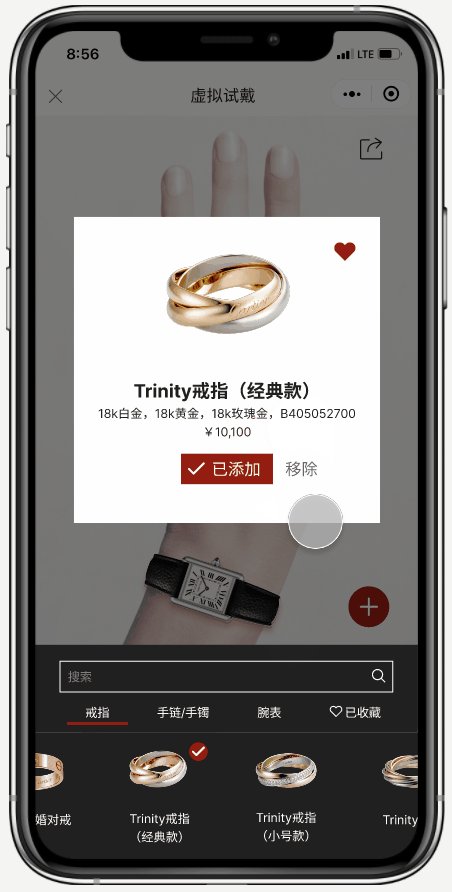
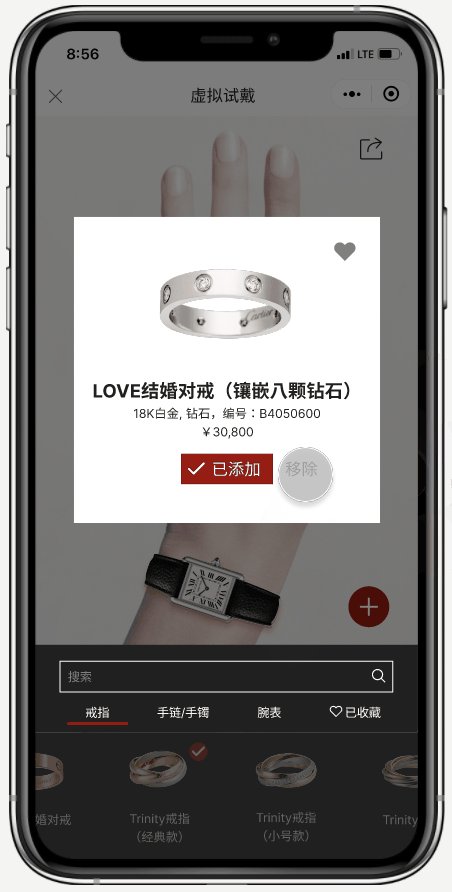
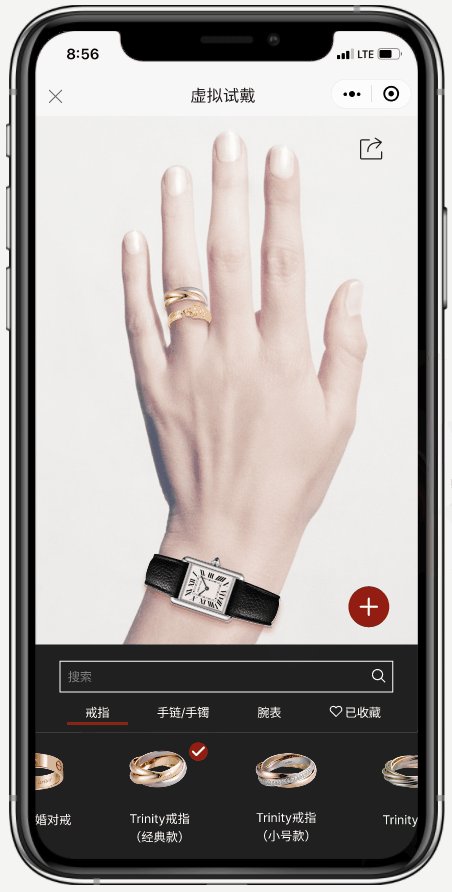
Entrance B
The entrance B is on the key visual page, above the store’s main menu. Here users can try on different types of jewelry including rings, bracelet and watches. The navigation was designed to maximum simplicity and yet still convenient to search for the specific products.
The “favorite” function was kept in the navigtion so that users can find out their focused pieces and compare them on their hands.
In order to guarantee the size of each interactable icon, we used gesture design to help users better switching between their selections.
Outcome
Usability Test
After finishing the mid fi and high fi, we asked the 8 interviewers to help us do the usability test again. Users are mostly positive about this function and willing to try and share their virtual try-on photos among family, while half of them thinks they would like to share on their social media.
Client Feedback
Client was pursaded to keep the “favorite” feature in the virtual try-on kit, but was not confirmed by the navigation part. Client considered the simplified navigation was still too similar to that in the store navigation and not intuitive enough.
Adjustment
We quickly adjusted the navigation part after the client meeting and present again, which received a much positive feedback. The navigation was even more simiplified, and users can see the feedback of virtual try-on much faster.
Take-Aways
This real project involving the clients was intense and rewardful.
I learnt that If we as designers have strong reasons and surveys that can support our idea, we should argue for the behalf of the users, and the clients are persuasive.
However, designers should always be proactive and try to understand your clients or project manager’s intension behind their words, especially when it cames from the vision, the big picture of the company’s products or business. It never hurts to think one step forward or ask for mid-term feedbacks.